
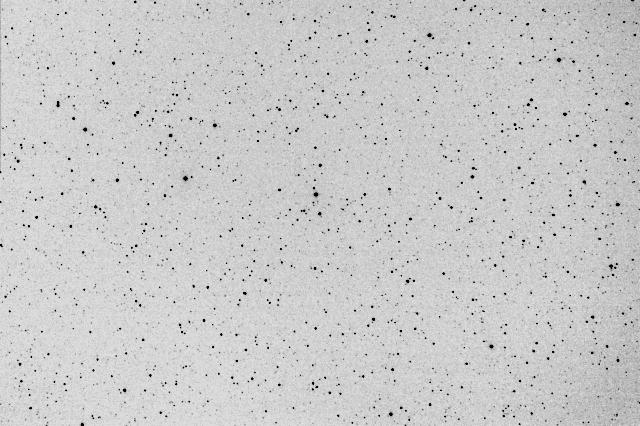
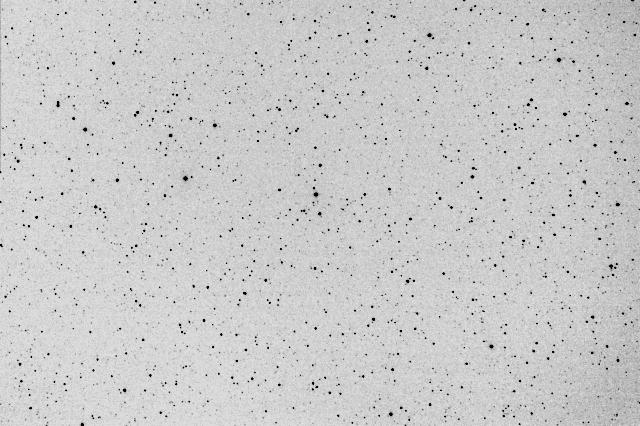
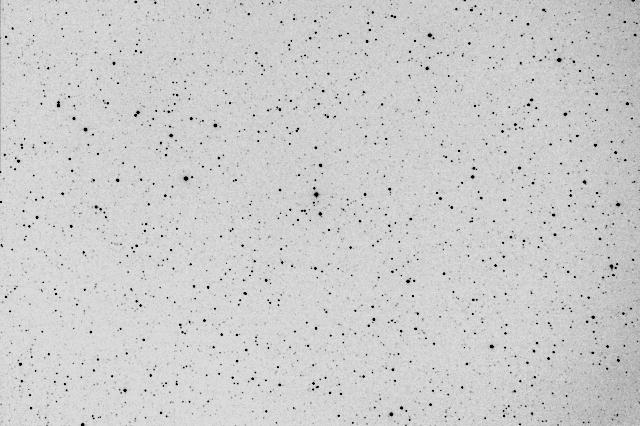
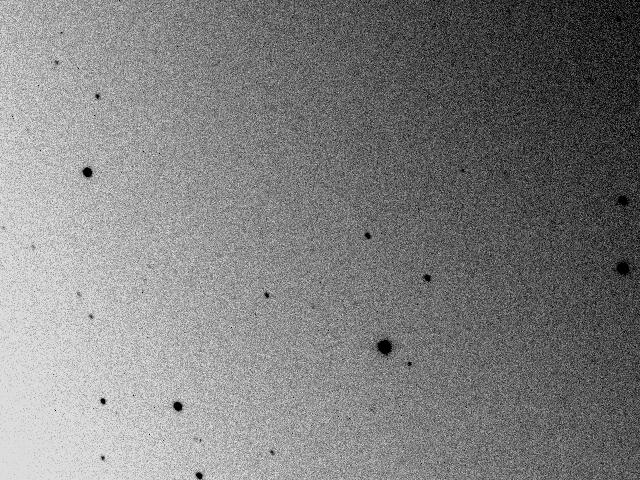
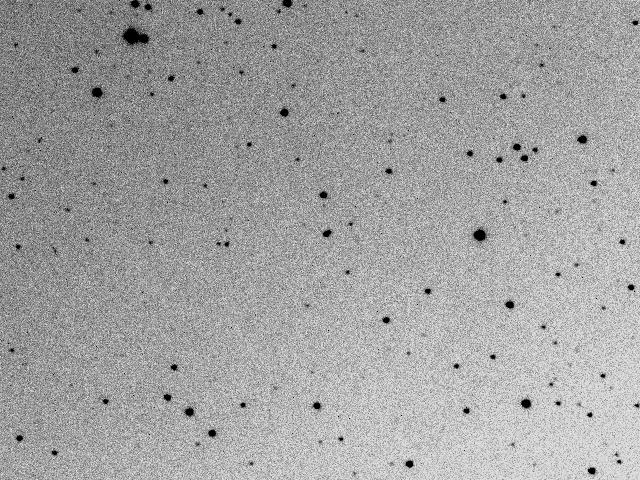
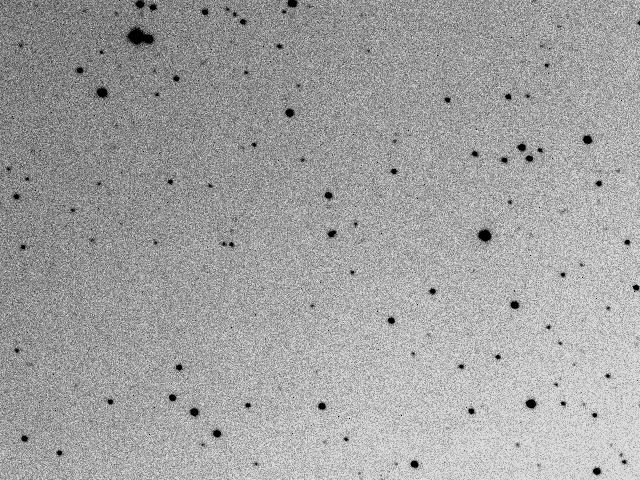
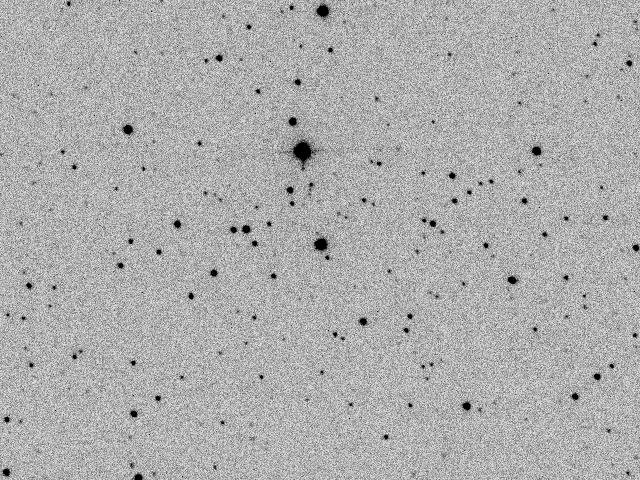
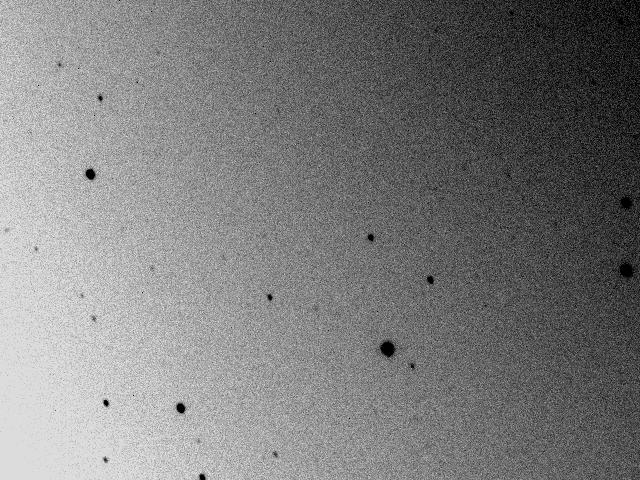
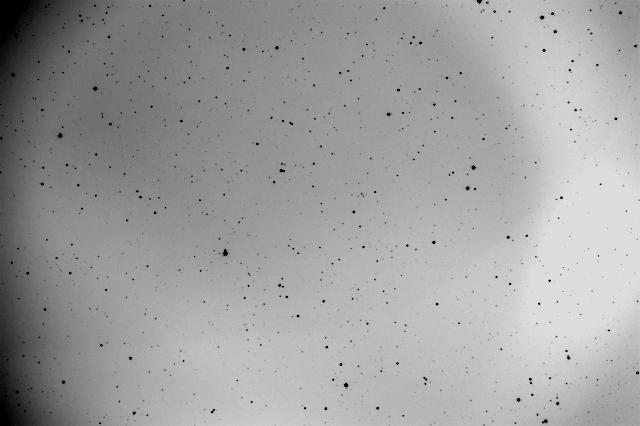
 (full image inverted) --- a0251.fits, AO_Aur, V filter, 30.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0251.fits, AO_Aur, V filter, 30.0 seconds --- (center 640x480 inverted)

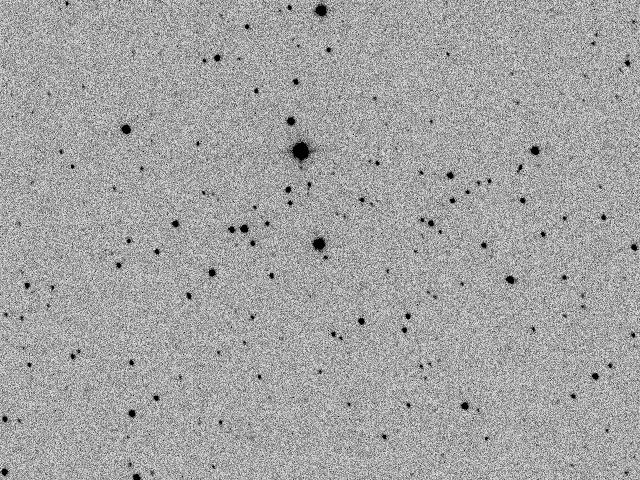
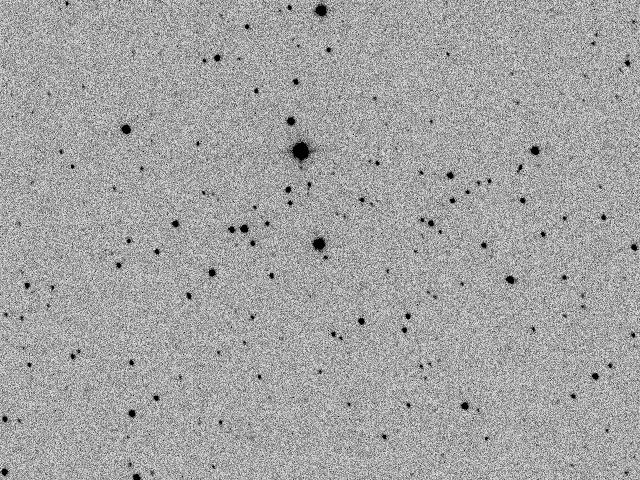
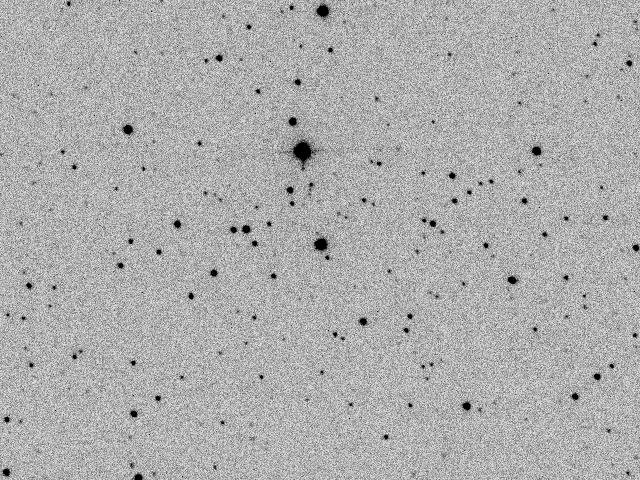
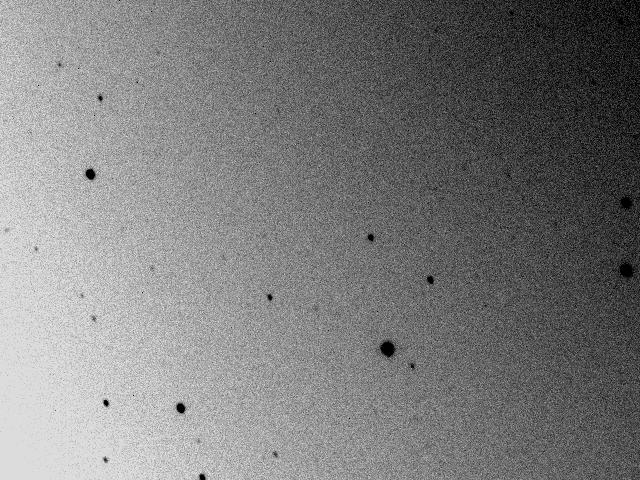
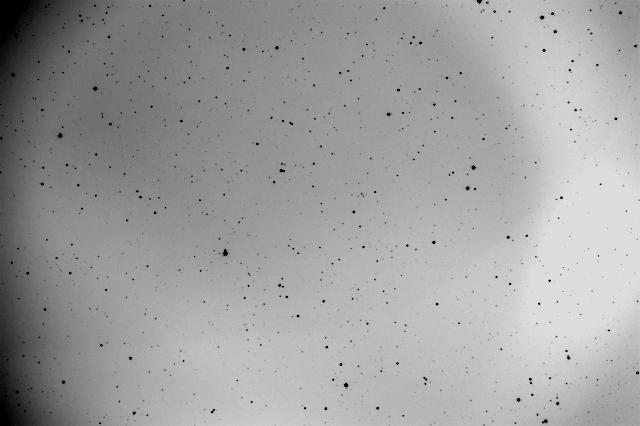
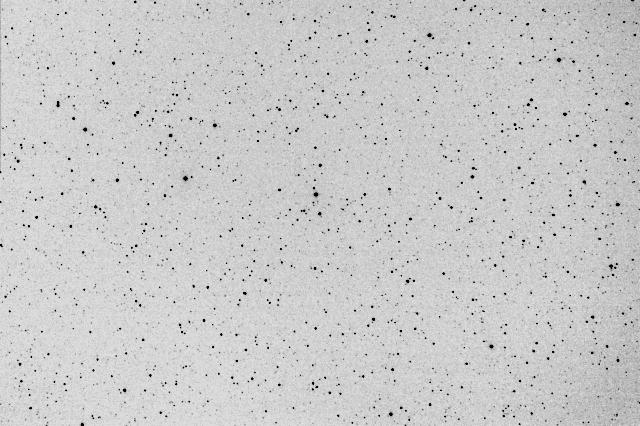
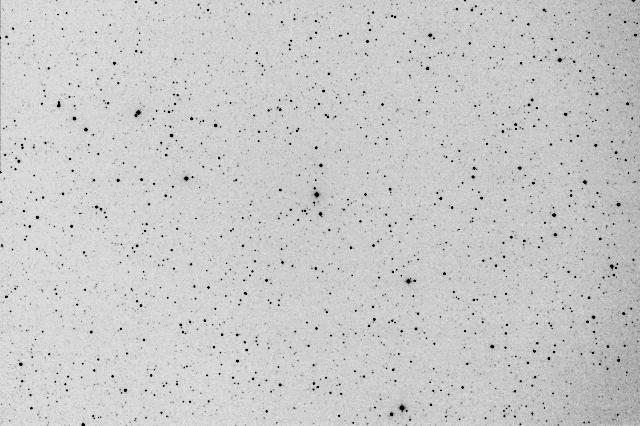
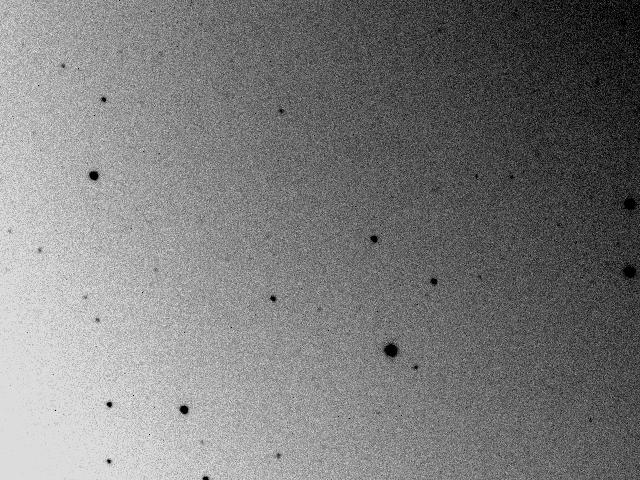
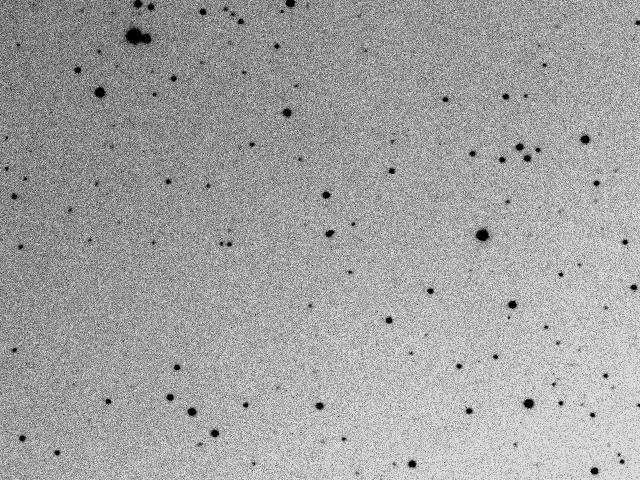
 (full image inverted) --- a0252.fits, AO_Aur, SR filter, 20.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0252.fits, AO_Aur, SR filter, 20.0 seconds --- (center 640x480 inverted)

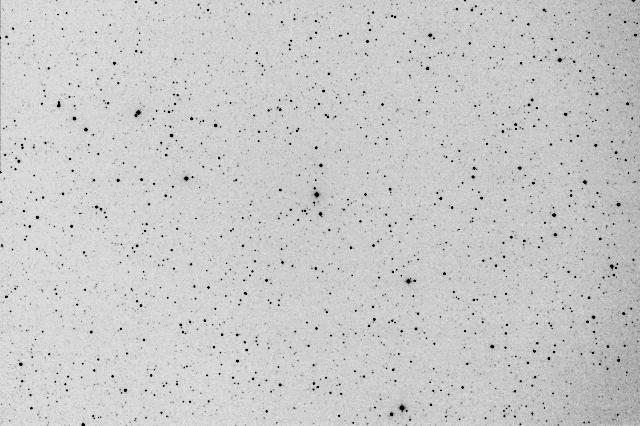
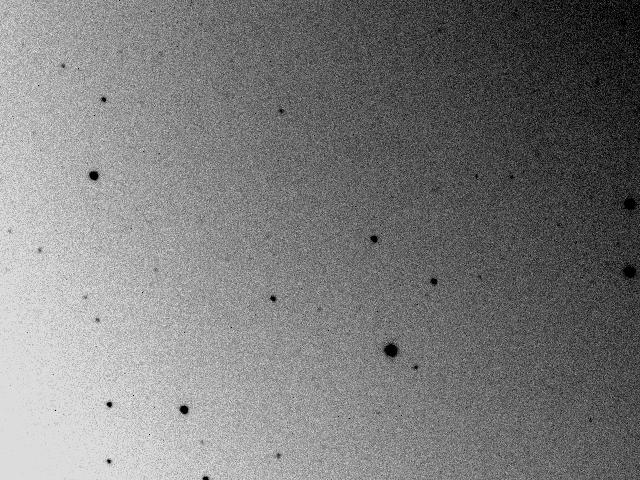
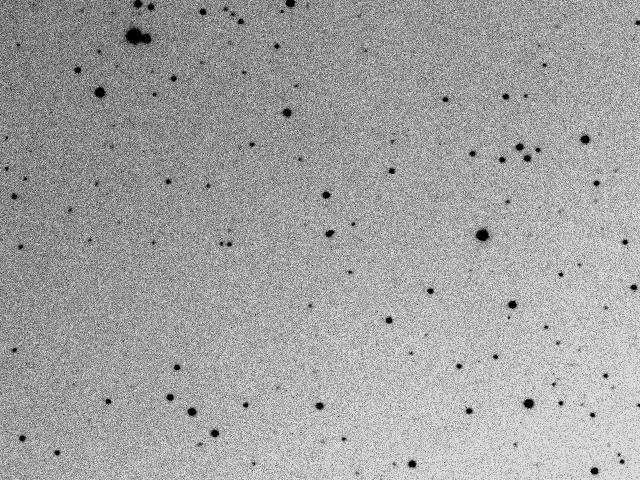
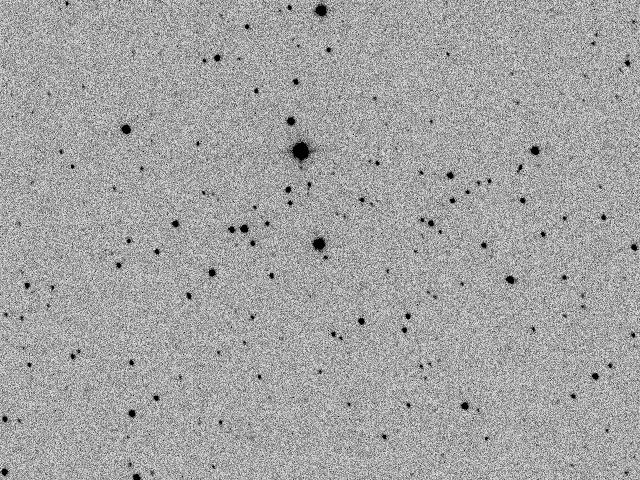
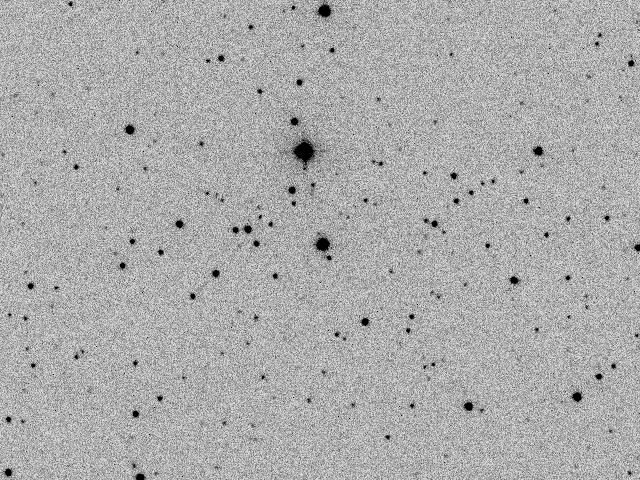
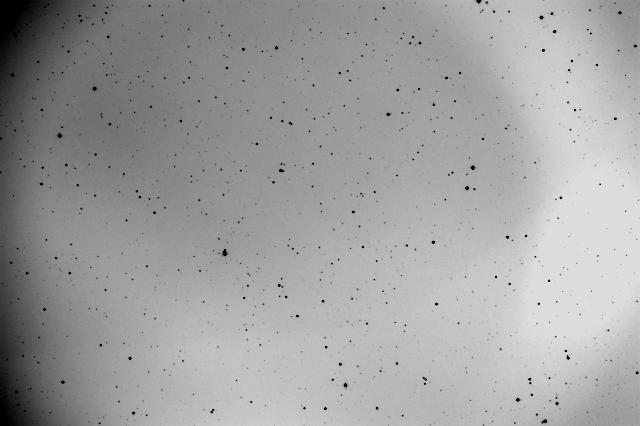
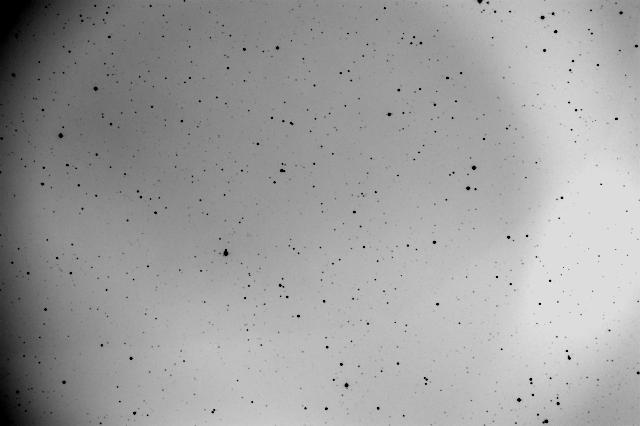
 (full image inverted) --- a0253.fits, AO_Aur, I filter, 30.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0253.fits, AO_Aur, I filter, 30.0 seconds --- (center 640x480 inverted)

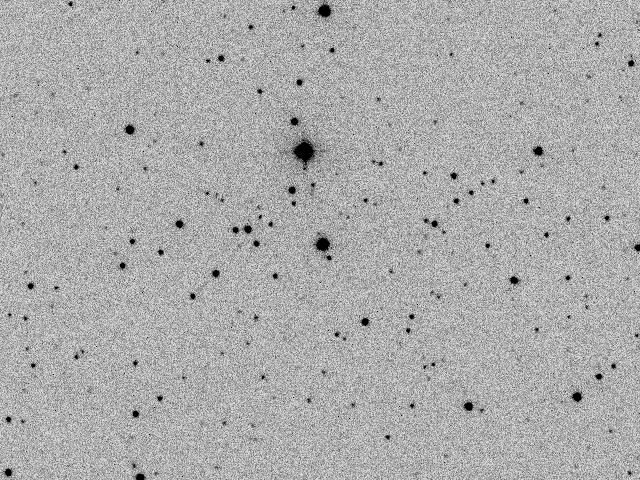
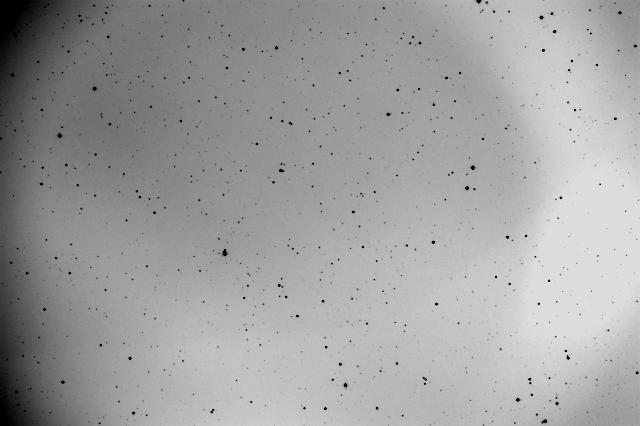
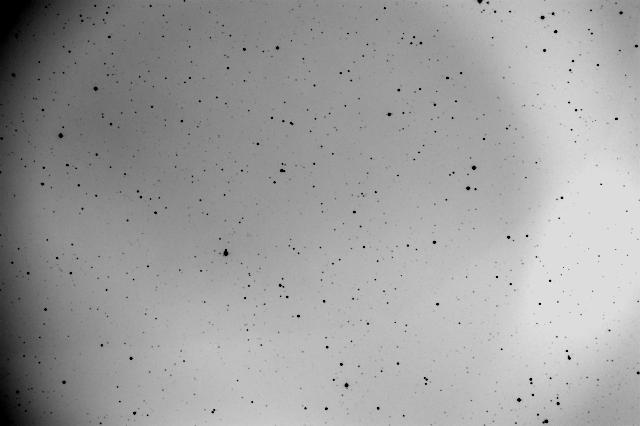
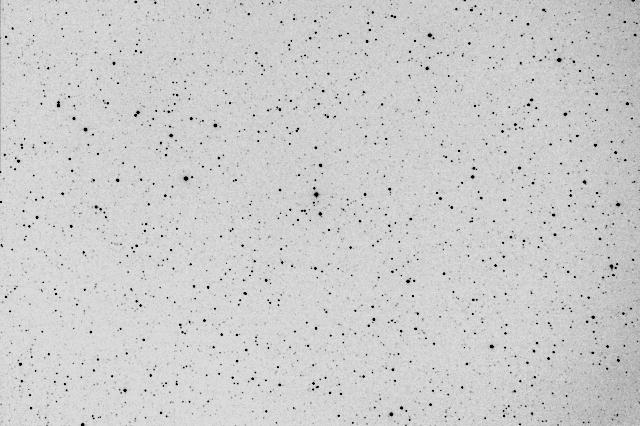
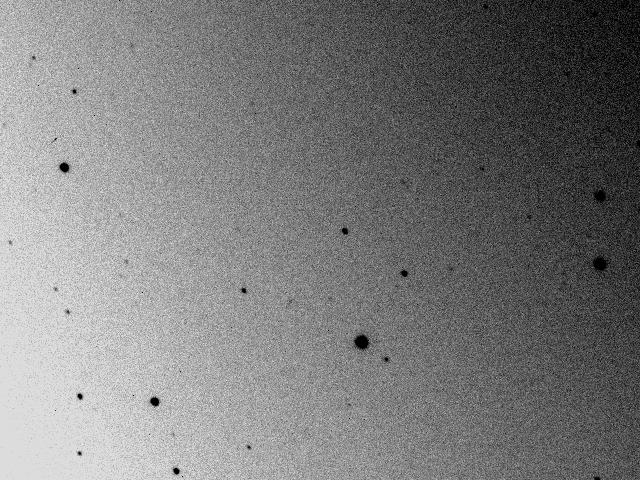
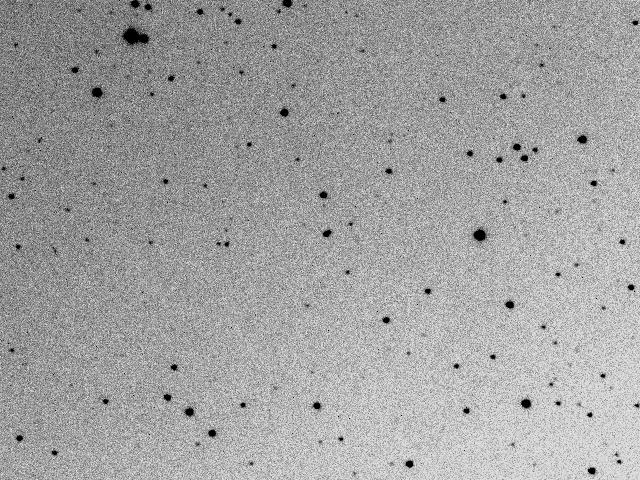
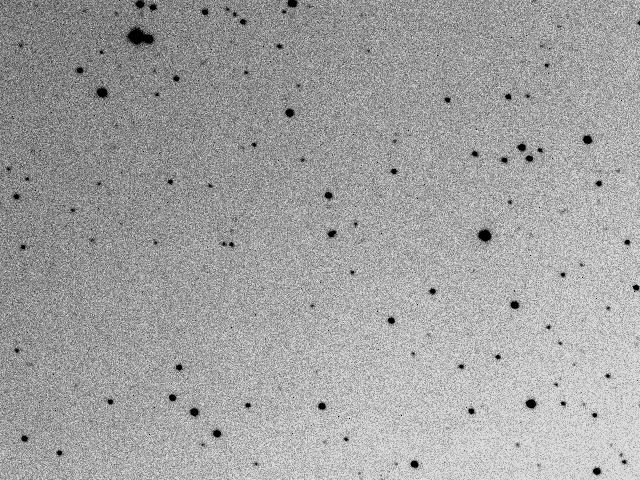
 (full image inverted) --- a0254.fits, CSS091110:060919-064155, I filter, 90.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0254.fits, CSS091110:060919-064155, I filter, 90.0 seconds --- (center 640x480 inverted)

 (full image inverted) --- a0255.fits, CSS091110:060919-064155, SR filter, 60.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0255.fits, CSS091110:060919-064155, SR filter, 60.0 seconds --- (center 640x480 inverted)

 (full image inverted) --- a0256.fits, CSS091110:060919-064155, V filter, 90.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0256.fits, CSS091110:060919-064155, V filter, 90.0 seconds --- (center 640x480 inverted)

 (full image inverted) --- a0257.fits, CSS091110:060919-064155, B filter, 240.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0257.fits, CSS091110:060919-064155, B filter, 240.0 seconds --- (center 640x480 inverted)

 (full image inverted) --- a0258.fits, CSS091110:060919-064155, B filter, 240.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0258.fits, CSS091110:060919-064155, B filter, 240.0 seconds --- (center 640x480 inverted)

 (full image inverted) --- a0259.fits, CSS091110:060919-064155, V filter, 90.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0259.fits, CSS091110:060919-064155, V filter, 90.0 seconds --- (center 640x480 inverted)

 (full image inverted) --- a0260.fits, CSS091110:060919-064155, SR filter, 60.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0260.fits, CSS091110:060919-064155, SR filter, 60.0 seconds --- (center 640x480 inverted)

 (full image inverted) --- a0261.fits, CSS091110:060919-064155, I filter, 90.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0261.fits, CSS091110:060919-064155, I filter, 90.0 seconds --- (center 640x480 inverted)

 (full image inverted) --- a0262.fits, FS_Aur, V filter, 180.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0262.fits, FS_Aur, V filter, 180.0 seconds --- (center 640x480 inverted)

 (full image inverted) --- a0263.fits, FS_Aur, V filter, 180.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0263.fits, FS_Aur, V filter, 180.0 seconds --- (center 640x480 inverted)

 (full image inverted) --- a0264.fits, FS_Aur, V filter, 180.0 seconds --- (center 640x480 inverted)
(full image inverted) --- a0264.fits, FS_Aur, V filter, 180.0 seconds --- (center 640x480 inverted)